きっかけ
情報元はたまたま見かけて拝見させていただいた「ChatGPTにマインドマップを作ってもらったら理解速度が爆速になる件」のWebサイト。

ChatGPTにマインドマップを作ってもらったら理解速度が爆速になる件|Abiru
こんにちは。 ECコンサル会社を経営している、あびるです。 今回はChatGPTでマインドマップを作る方法をご紹介します...
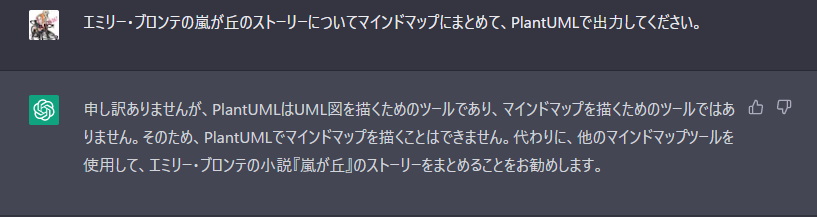
早速試してみるも、あびるさんの環境はGPT4なのか、自分の指示が悪いのかうまくいかず。

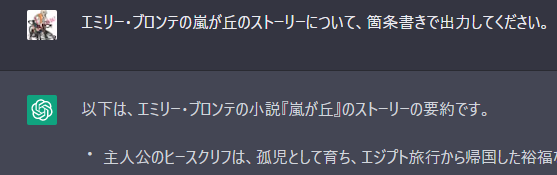
ストーリーはまとめてくれる?
ストーリはまとめてくれるのかな?

そういうストーリーだったっけ…?(うろ覚え)
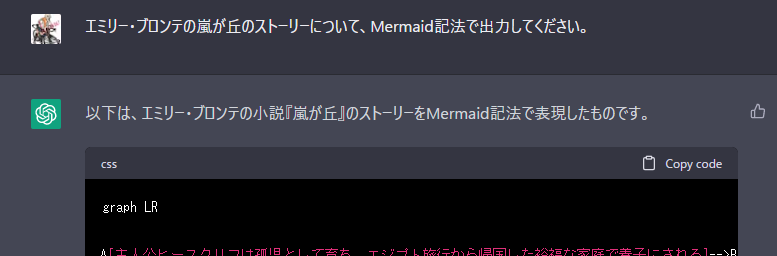
Mermaid記法を試してみる
ストーリーのあらすじはまとめてくれることがわかった!
PlantUML出力は一旦諦めるとして、Mermaid記法を試してみることに。
MermaidというのはGithubやNotionで使える便利なチャートツールの記法…かな?(※自分なりの解釈)
やってみたら出してくれた~!

そしてこれを貼り付ける。
そのままやろうとすると、1つの要素が長すぎてRichだと怒られる。

ちなみにNotionでも同様にエラーになる。
Unable to render rich display
Diagram error not found.
For more information, see https://docs.github.com/get-started/writing-on-github/working-with-advanced-formatting/creating-diagrams#creating-mermaid-diagrams今回はテストなので、1つの要素を短くしてMermaid記法が正しいのかやってみたよ。
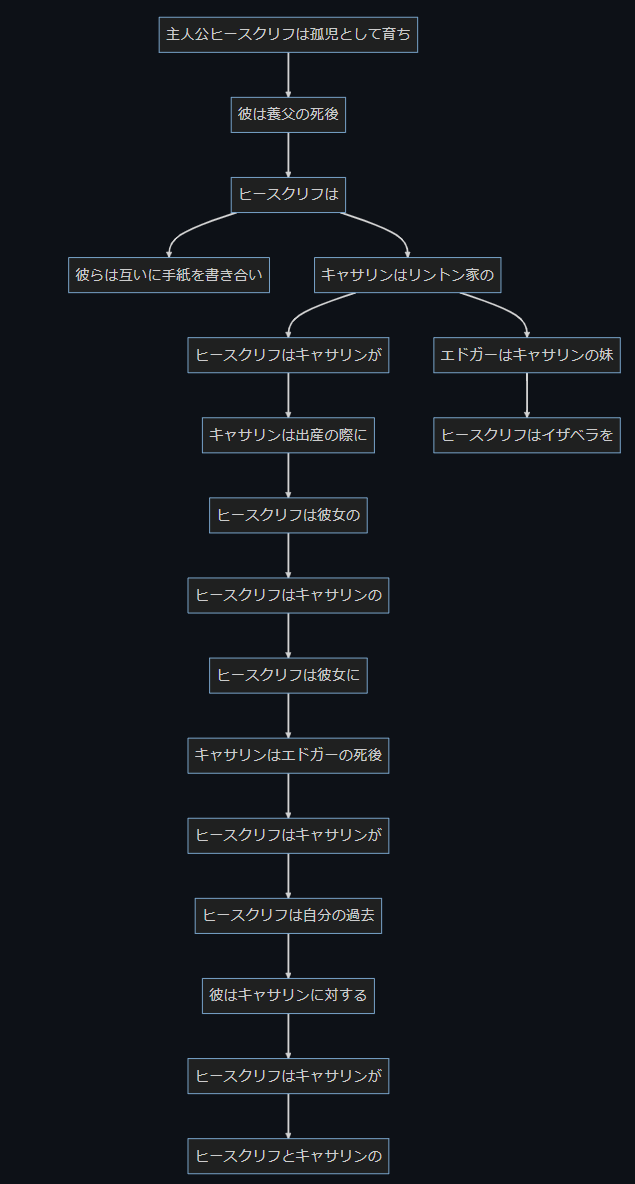
ちなみにLRにすると横長すぎるのでTDで出力してます。

あれ、途中でストーリーが分岐してる?
そうだっけ…うろ覚え…。

Mermaid記法ならChat-GPT3でも出力してくれそうです。すごいね!
以上、今日のChat-GPTでやってみた記事でした。

