Facebookとかにシェアしていただく際にできるだけ意図通りの内容を表示させようと思ったらOGPのマークアップが必要です。
プラグインで解決するのもいいけれど、あまりプラグインは使いたくない。
そんな時にちょっと検索したら先駆者様がいらっしゃいました。
そんな備忘録。
【WordPress】Facebook OGPプラグインの使用を止めて自前で設定したら意図通りの画像で正しくシェアされるようになった 【WordPress】Facebook OGPプラグインの使用を止めて自前で設定したら意図通りの画像で正しくシェアされるようになった僕はこれまで、FacebookのOGPの設定は、「Open Graph Pro」プラグインで行っていました。 …nelog.jp
~前略~
ソースコードだと、このような感じで設定されます。
XHTML
で、そんな役割を果たしているOGPなんですが、僕が使っていたWordpressのプラグイン「Open Graph Pro」では、いろいろと不具合がありました。
~中略~
これをお使いのWordpressテーマのheader.phpの<head></head>タグの間に埋め込みます。
~後略~
そもそものお話とか、修正箇所等はお手数ですが上記のサイトを読んでください。
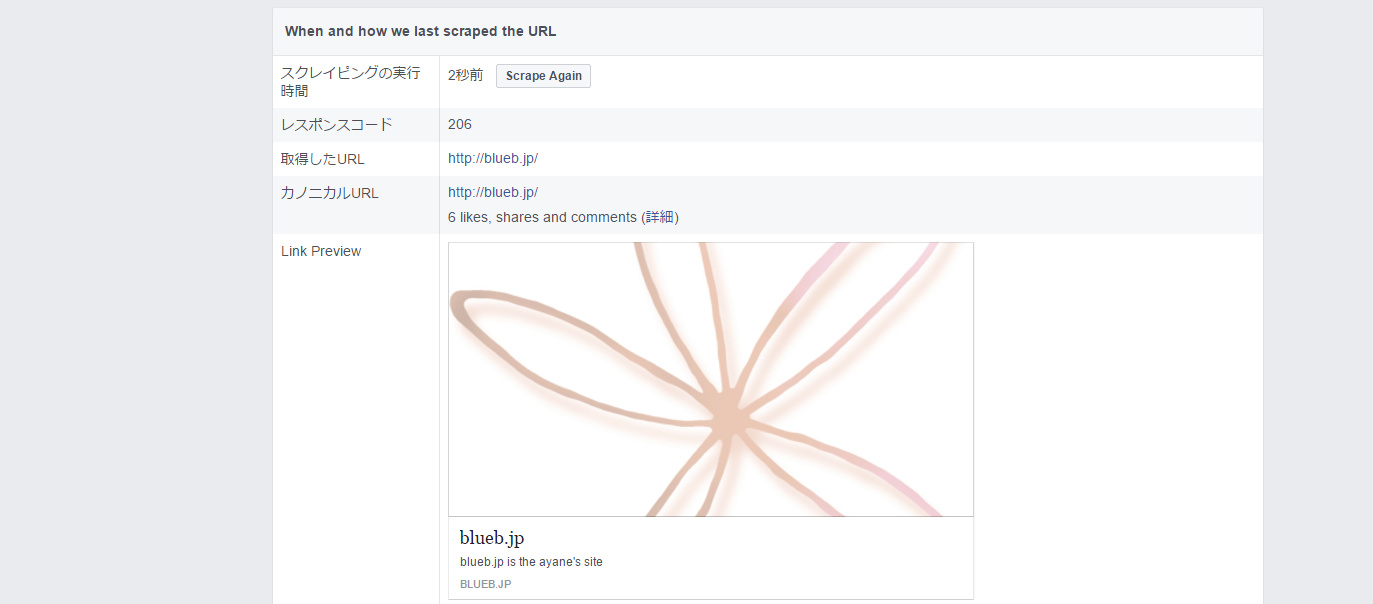
あとは自分でPHPの必要な箇所を修正して、header.phpに挿入してFacebookのSharing Debuggerで動作確認。
以下のように意図通りの表示になれば解決です。

テーマのアップデートに対応できるように別ファイルにして関数呼び出したほうが、後々楽かな。